Table of Contents
Introduction
Consistency is the cornerstone of successful branding. Whether you're building a web application or a mobile platform, maintaining a unified design language ensures a seamless user experience. This blog explores the architecture of OutSystems UI style guides and discusses how live documentation can enhance brand identity across multiple platforms.
What is a Style Guide?

OutSystems style guide Architecture
A style guide is a foundational document that defines the visual and design language for a brand. It provides rules and guidelines for using brand elements like colours, typography, logos, and patterns. These guidelines ensure consistent messaging across all customer touchpoints - be it a website, app, or marketing material.
However, in the fast-evolving world of digital platforms, traditional documents might not be enough.
The shift to OutSystems live style guide
A OutSystems live style guide takes the principles of static guides and brings them to life through dynamic documentation. It provides real-time access to the latest design assets, including:
- Brand Colours and Patterns
- UI Components
- Design Templates for Web and Mobile
This approach ensures the latest brand updates are instantly reflected across development environments, preventing inconsistencies.
Why Use a Style Guide in OutSystems?
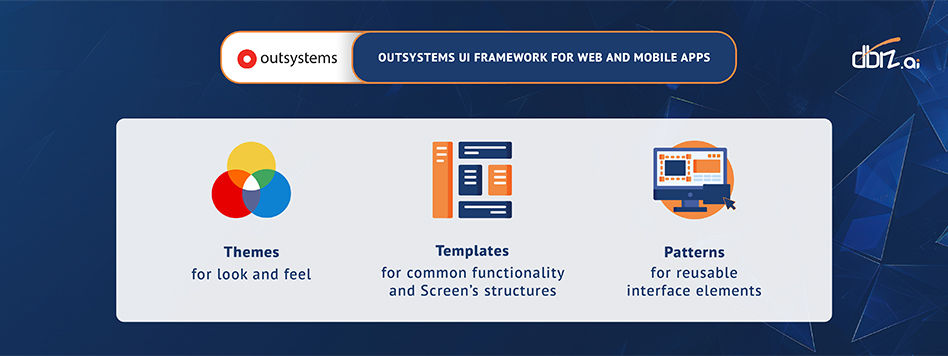
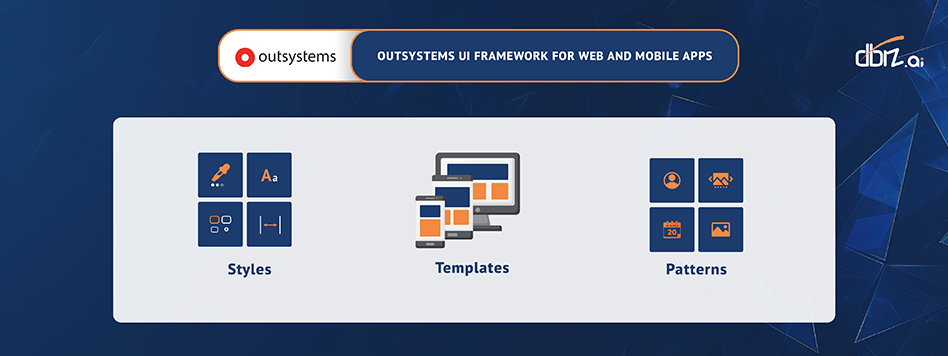
- UI Framework for Web and Mobile
OutSystems provides a robust OutSystems UI framework that seamlessly integrates style guides directly into the development workflow. By aligning the style guide with the platform’s framework, you ensure that every web or mobile app you build reflects your brand identity perfectly. OutSystems UI Framework for Web and Mobile apps
OutSystems UI Framework for Web and Mobile apps Seamless Customization with Base and Custom Style Guide:
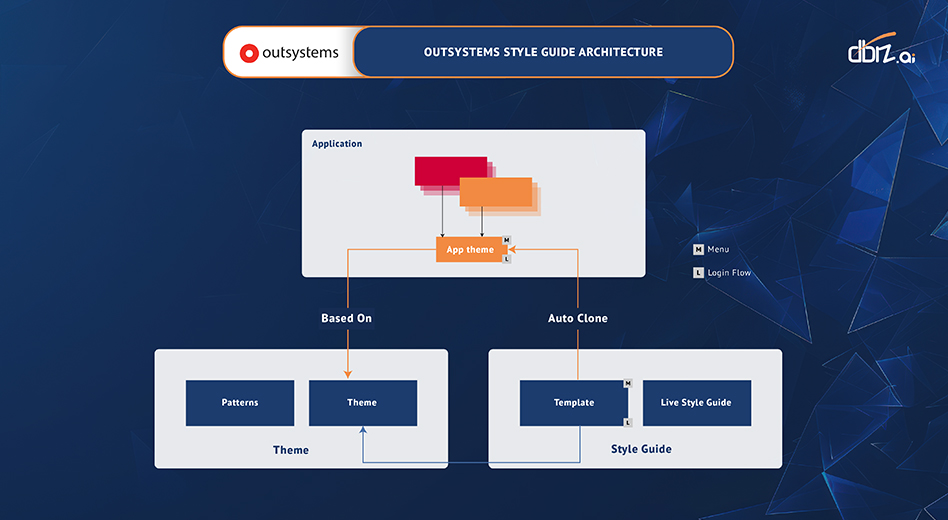
The architecture of style guides in OutSystems includes two layers:Base Style Guide: A predefined set of styles used as the foundation for all applications.
 OutSystems Base Style Guide Architecture
OutSystems Base Style Guide ArchitectureCustom Style Guide: Tailored to meet specific brand needs, allowing flexibility in design while maintaining consistency with the base guide.
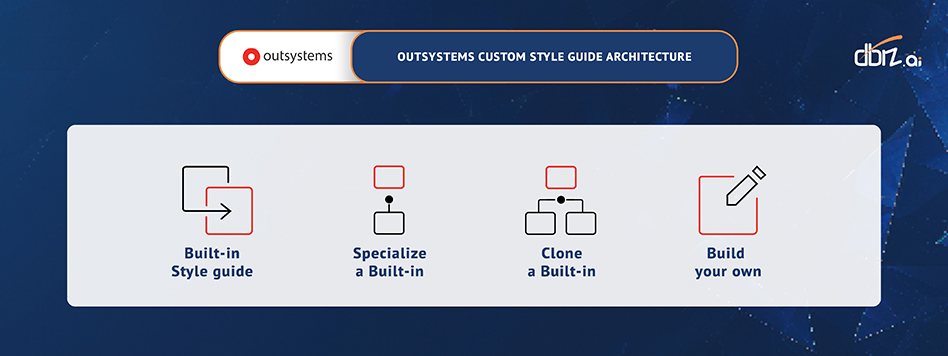
 OutSystems Custom Style Guide Architecture
OutSystems Custom Style Guide ArchitectureThis layered approach enables organizations to build bespoke applications without compromising the core brand identity.
Benefits of Using OutSystems’ Style Guide Architecture

Benefits Of Using Outsystems’ Style Guide Architecture
- Consistency Across Platforms
A layered approach using base and custom style guides ensures every application follows the same design language while allowing room for unique branding. - Faster Development and Updates
Reusable components from the base guide reduce development time. Developers can quickly integrate new features without recreating styles from scratch. - Improved Collaboration Between Teams
A shared style guide encourages alignment between designers and developers, ensuring everyone works toward the same visual goals.
Four common OutSystems style guide scenarios:

Four common OutSystems style guide scenarios
Built-in Style Guide:

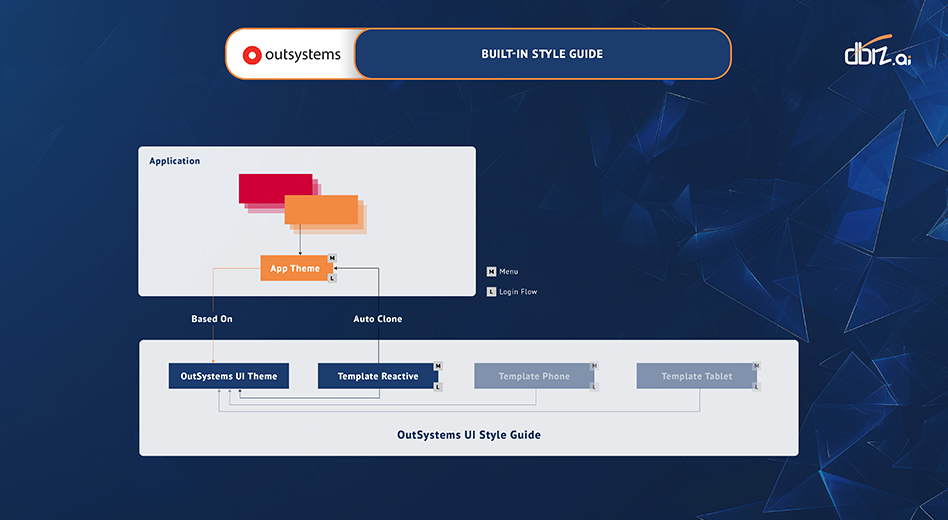
Built-in OutSystems Style Guide
The Built-in Style Guide is a pre-configured template that comes with the OutSystems UI framework. It serves as a starting point with a collection of ready-to-use design elements, patterns, and components that adhere to responsive and modern UI principles.
When to Use:
- 1. When you want a quick setup without extensive customization.
- 2. Ideal for teams that need to focus on functionality without reinventing the design system.
Example: Use this guide directly for internal dashboards or quick prototypes. Companies can also use the OutSystems style guide to greatly accelerate development of applications which do not require customised look and feel.
2. Specialize a Built-in Style Guide

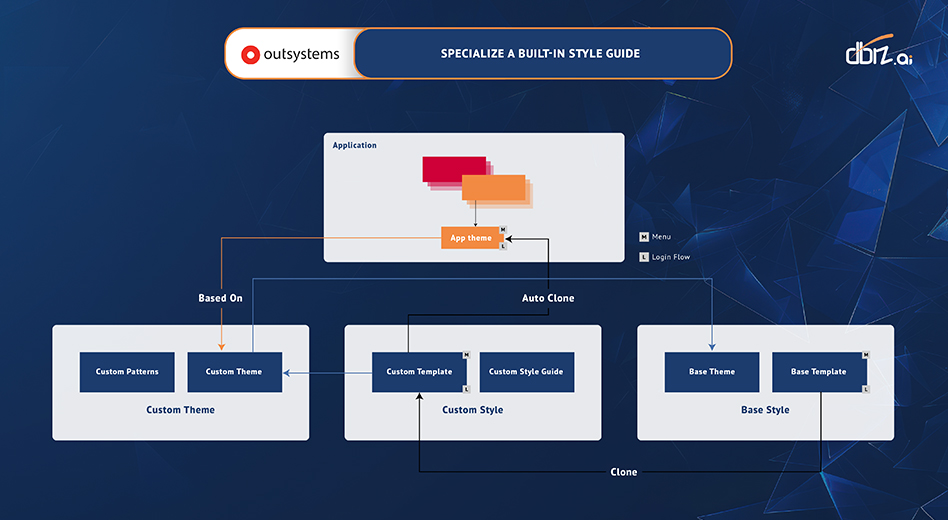
Specialize a Built-in OutSystems Style Guide
In some cases, the built-in style guide may not meet your specific branding needs. Specializing a built-in style guide means modifying certain elements—like replacing colours, fonts, or logos—while still relying on the core framework. This approach offers flexibility without building everything from scratch.
When to Use:
- 1. When you need to align with specific brand colours and typography but want to retain the existing UI framework.
- 2. Ideal for companies that want to make quick adjustments to accommodate branding changes.
Example:
Modify the OutSystems style guide to incorporate your company’s primary colour palette while maintaining the framework’s grid and layout systems.
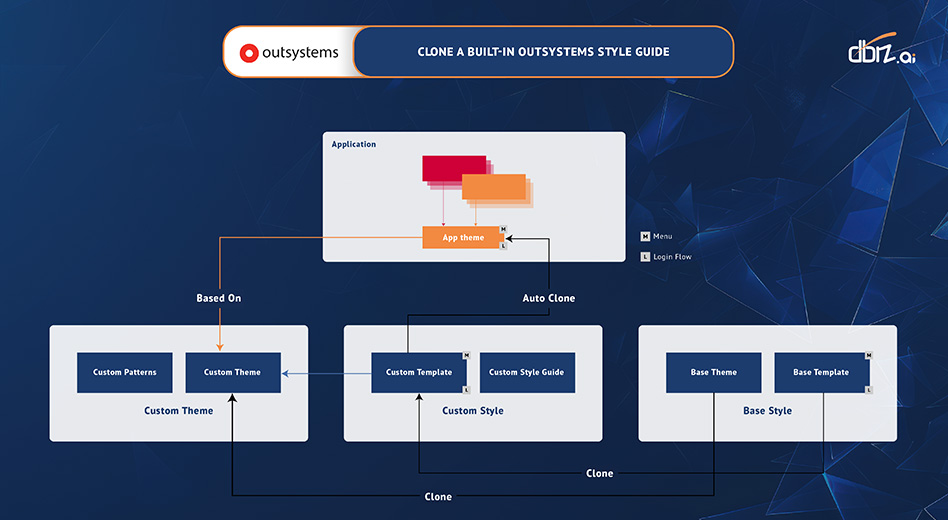
3. Clone a Built-in Style Guide

Clone a Built-in OutSystems Style Guide
Cloning allows you to create a copy of a built-in style guide that can be fully customized without restrictions. This approach is suitable when you need extensive changes that go beyond simple specialization. A cloned guide functions independently, meaning updates to the original guide won’t affect the cloned version.
When to Use:
- 1. When your design needs diverge significantly from the built-in templates.
- 2. Useful when working on multiple projects requiring distinct visual styles.
Example: Clone the built-in style guide to create a version for a regional product rollout with specific cultural elements or visual preferences.
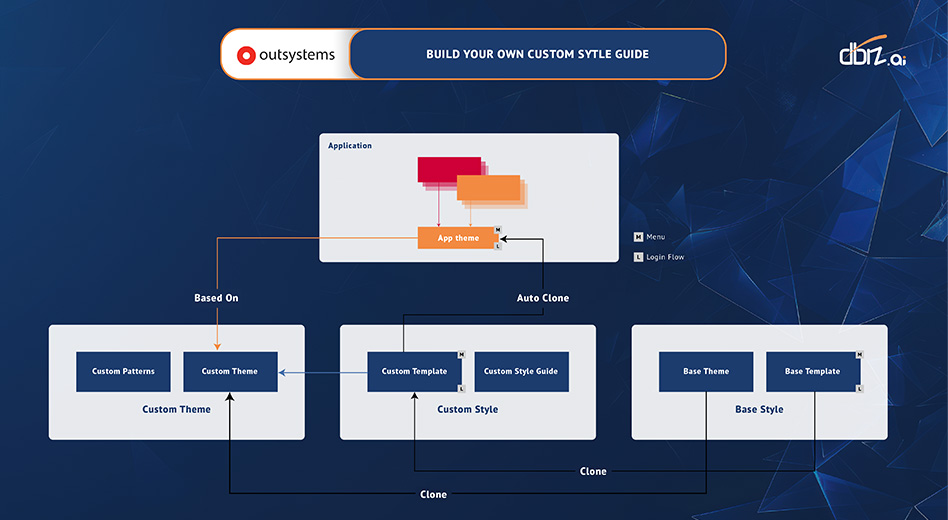
4. Build Your Own Style Guide  Build Your Own OutSystem Style Guide
Build Your Own OutSystem Style Guide
For organizations that want complete control over every design element, building a style guide from scratch is the way to go. This method gives total freedom to create a unique style that reflects your brand’s identity and values, without relying on any pre-existing templates.
When to Use:
- 1. When your brand guidelines are highly specific, and existing templates aren’t sufficient.
- 2. Ideal for businesses that want to stand out with a distinctive visual identity.
Example: Design a fully customized guide for a new product line that reflects a bold and creative look distinct from your core offerings.
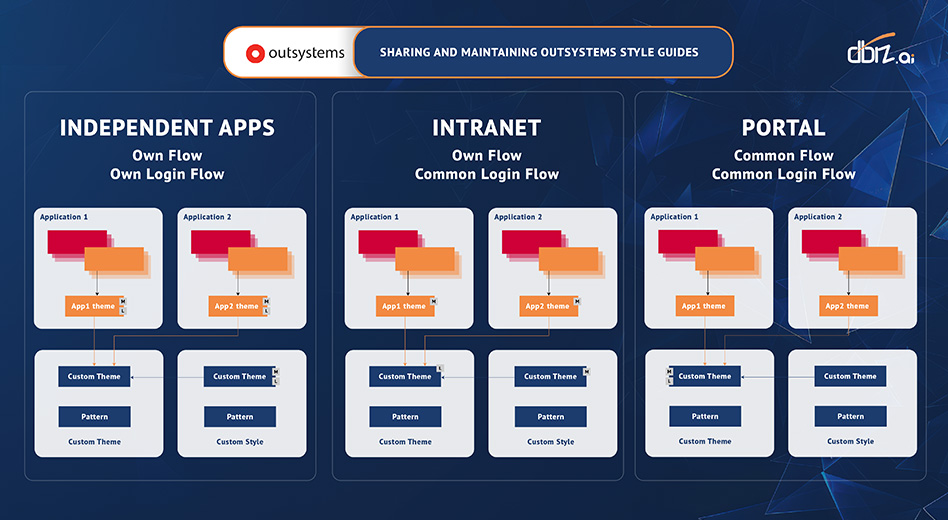
Sharing and Maintaining OutSystems Style Guides

Sharing and Maintaining OutSystems Style Guides
Here’s how it works:
- Training and Collaboration: Provide teams with access to training URLs and reference documents.
- Live Synchronization: Keep design elements in sync across development, staging, and production environments.
- Real-Time Updates: Make changes on the go, ensuring instant consistency across applications
Getting Started: Step-by-Step Guide to Implementing Style Guides in OutSystems
- Download and Install Base Guide: Use OutSystems’ predefined templates to build the foundation of your Outsystems style guide.
- Customize Your Guide: Add brand-specific elements to the custom style guide for a tailored experience.
- Deploy Across Environments: Ensure the Outsystems style guide is applied consistently in development, staging, and production environments.
- Train Your Team: Share the training and reference URLs to onboard developers and designers quickly.
Reference Links:
- Training URL: Click here
- Style Guide URL: Click here
Conclusion
A well-implemented Outsystems style guide is more than just a design document - it’s a tool that ensures brand consistency, enhances collaboration, and streamlines development. OutSystems live style guide takes to the next level with live documentation, making it easier to maintain a cohesive design language across all platforms.
Explore other articles:

AI-Powered Supply Chain Optimization
Leverages AI to streamline operations, reduce costs, and improve supply chain efficiency.

AI-Driven Customer & Partner Portals
Personalized, intelligent portals enhancing engagement, collaboration, and efficiency with customers and partners.

Supply Chain Visibility & Transparency Solutions
Enhances real-time tracking, data sharing, and insights across the entire supply chain.


